Zabbix Email Template
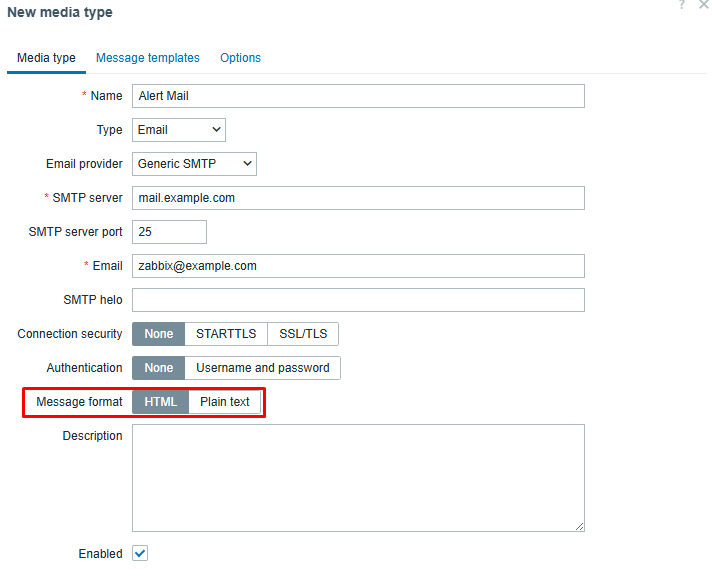
Zabbix üzerinden mail ile alarm gönderirken daha hoş ve düzenli bir görüntü için bu email template kullanılabilir. Burada dikkat etmeniz gereken nokta media type oluştururken Message format HTML seçilmelidir.

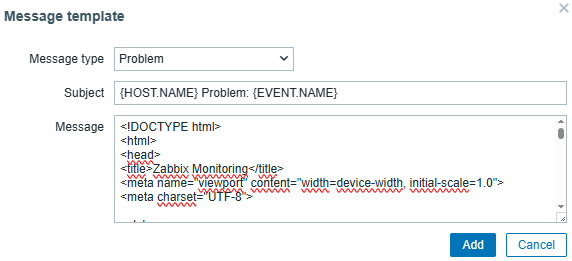
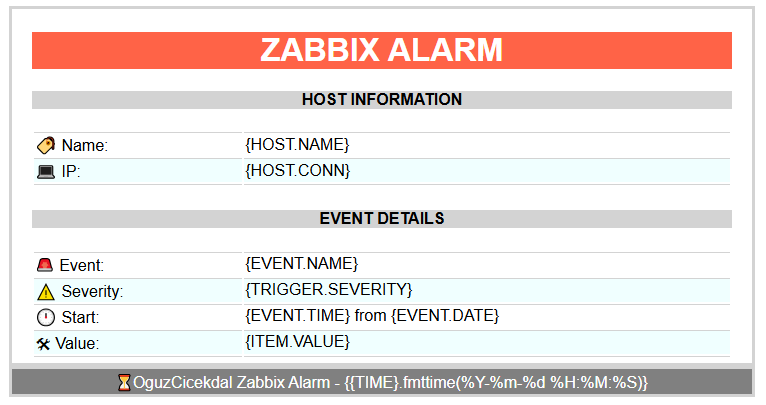
Arından Message Template ekranına gelip Add diyoruz ardından açılan pencerede Message type Problem olarak seçiyoruz. Subject kısmı ise ” {HOST.NAME }Problem: {EVENT.NAME} ” şeklinde olmalıdır. Message kısmına aşağıda verdiğim HTML’ i eklememiz gerekiyor. Ardından görseldeki gibi bir alert maili almış olacağız. Buradaki değerler oluşan alarm üzerinden dolacaktır.

Subject: {HOST.NAME }Problem: {EVENT.NAME}Code language: HTTP (http)<!DOCTYPE html>
<html>
<head>
<title>Zabbix Monitoring</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<style>
div {
border: 3px solid LightGray;
margin: auto;
max-width: 700px;
padding: 2px 20px 2px 20px;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
div div { margin: 0; padding: 0; border: 0; }
img { max-width: 328px; }
h1, h2, h3, h5, h6 { color: White; }
h4 { color: black; }
table { width: 100%; }
tr:nth-child(even){ background-color: Azure; }
tr:hover { background-color: LightGray; }
th, td { border-top: 1px solid LightGray; text-align: left; }
.green { background-color: ForestGreen; }
.red { background-color: Tomato; }
.blue { background-color: LightBlue; }
.gray { background-color: Gray; color:White; }
.light { background-color:LightGray; }
</style>
</head>
<body>
<div>
<div class="red"><h1> ZABBIX ALARM </h1></div>
<div class="light"><h4>HOST INFORMATION</h4></div>
<table>
<tr><td>🏷️ Name:</td> <td>{HOST.NAME}</td></tr>
<tr><td>💻 IP:</td> <td>{HOST.CONN}</td></tr>
<tr><td style="width:30%"> </td> <td> </td></tr>
</table>
<div class="light"><h4>EVENT DETAILS</h4></div>
<table>
<tr><td>🚨 Event:</td> <td>{EVENT.NAME}</tr>
<tr><td>⚠️ Severity:</td> <td>{TRIGGER.SEVERITY}</td></tr>
<tr><td>🕛 Start:</td> <td>{EVENT.TIME} from {EVENT.DATE}</td></tr>
<tr><td>🛠 Value:</td> <td>{ITEM.VALUE}</td></tr>
<tr><td style="width:30%"> </td> <td> </td></tr>
</table>
</div>
<div class="gray">⏳OguzCicekdal Zabbix Alarm - {{TIME}.fmttime(%Y-%m-%d %H:%M:%S)}</div>
</body>
</html>Code language: HTML, XML (xml)
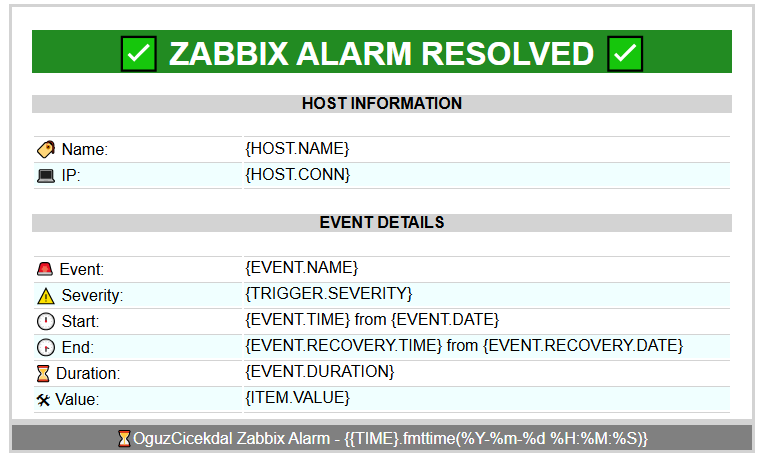
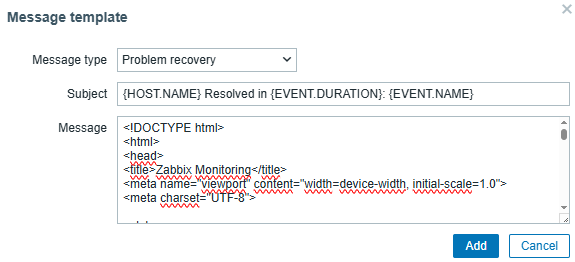
Alarmlar resolve olduğunda da resolve maili için benzer bir işlem yapacağız. Burada Message type Problem recovery olmalıdır. Subject ise ” {HOST.NAME} Resolved in {EVENT.DURATION}: {EVENT.NAME} ” şeklinde girilmelidir. Message kısmına ise aşağıdaki HTML’ i girdiğinizde alarm resolve olduğunda görseldeki gibi bir çıktı alacaksınız.

Subject: {HOST.NAME} Resolved in {EVENT.DURATION}: {EVENT.NAME}Code language: HTTP (http)<!DOCTYPE html>
<html>
<head>
<title>Zabbix Monitoring</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<style>
div {
border: 3px solid LightGray;
margin: auto;
max-width: 700px;
padding: 2px 20px 2px 20px;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
div div { margin: 0; padding: 0; border: 0; }
img { max-width: 328px; }
h1, h2, h3, h5, h6 { color: White; }
h4 { color: black; }
table { width: 100%; }
tr:nth-child(even){ background-color: Azure; }
tr:hover { background-color: LightGray; }
th, td { border-top: 1px solid LightGray; text-align: left; }
.green { background-color: ForestGreen; }
.red { background-color: Tomato; }
.blue { background-color: LightBlue; }
.gray { background-color: Gray; color:White; }
.light { background-color:LightGray; }
</style>
</head>
<body>
<div>
<div class="green"><h1>✅ ZABBIX ALARM RESOLVED ✅</h1></div>
<div class="light"><h4>HOST INFORMATION</h4></div>
<table>
<tr><td>🏷️ Name:</td> <td>{HOST.NAME}</td></tr>
<tr><td>💻 IP:</td> <td>{HOST.CONN}</td></tr>
<tr><td style="width:30%"> </td> <td> </td></tr>
</table>
<div class="light"><h4>EVENT DETAILS</h4></div>
<table>
<tr><td>🚨 Event:</td> <td>{EVENT.NAME}</td></tr>
<tr><td>⚠️ Severity:</td> <td>{TRIGGER.SEVERITY}</td></tr>
<tr><td>🕛 Start:</td> <td>{EVENT.TIME} from {EVENT.DATE}</td></tr>
<tr><td>🕞 End:</td> <td>{EVENT.RECOVERY.TIME} from {EVENT.RECOVERY.DATE}</td></tr>
<tr><td>⌛ Duration:</td> <td>{EVENT.DURATION}</td></tr>
<tr><td>🛠 Value:</td> <td>{ITEM.VALUE}</td></tr>
<tr><td style="width:30%"> </td> <td> </td></tr>
</table>
</div>
<div class="gray">⏳OguzCicekdal Zabbix Alarm - {{TIME}.fmttime(%Y-%m-%d %H:%M:%S)}</div>
</body>
</html>Code language: HTML, XML (xml)